※ イメージ図(©photoAC)
WEBサイトのアクセス分析には、Googleアナリティクスを使用するのが一般的だと思います。
Googleアナリティクスは GA UA が最もよく使われており、後継のGA4はあまり普及していませんでした。しかし、Googleは2022年3月になって、GA UA は2023年7月以降はデータを収集できないようにすると発表しました。
Googleアナリティクスは、設置しない限り、遡ってデータを収集することはできません。GA UA が使用できなくなる1年前の本年6月までには GA4 に切り替えるべきでしょう。当サイトの GA4 の設定(GA UA との並存)を例に、GA4 の設置方法を解説します。
- 1.Googleアナリティクス UA のサポート停止が公表
- (1)Googleアナリティクス UA と GA4
- (2)Googleアナリティクス UA のサポート停止
- 2.Googleアナリティクス4(GA4)の導入
- (1)GA4 導入の2つのケース
- (2)GA4 導入の前準備
- (3)GA4 の導入
- 3.GA4 の画面
- (1)ページビュー数
- (2)結論
1.Googleアナリティクス UA のサポート停止が公表
執筆日時:
最終修正:
(1)Googleアナリティクス UA と GA4

WEBサイトを運営していれば、様々な理由から、どの程度のアクセスがあるのかを知りたいと思うことは当然であろう。そして、アクセス数の分析を行うのであれば、世界的に標準的な手法で行わなければ意味はない。分析の手法が変われば、数値も変わってしまうからだ。
そして、最も標準的(一般的)なアクセス分析のツールといえば、Google アナリティクスである。ただ、これも開発された時期によって、アクセスデータを集める手法が異なっている。
Googleアナリティクスは、2007年(同期式)、2009年(非同期式)、2013年(旧 UA(※))、2017年8月(新 UA)、2020年9月(GA4)と改訂されてきたが、現時点で、最も一般的に使われているのは、最新版ではなく2017年8月版であるといってよい。
※ UAはユニバーサルアナリティクスの略。被分析サイトに設置するタグとして、旧 UA はユニバーサルサイトタグ(analytics.js)、新 UA はグローバルサイトタグ(gtag.js)と呼ばれるものを用いる。なお、GA4でも gtag.js が使用されている。
最新の gtag.js は、Google 広告と Google マーケティング プラットフォームなどの Google サービスのタグの設置に対応している。これは、Google タグマネージャーを使用する場合でも同様である。
2020年版の GA4 があまり使用されなかったのは、UA 版とあまりにも分析の手法が異なっており、それまでのデータとの連続性がなくなるからであろう。私のサイトでもタグマネージャーを利用(※)して2017年8月版を使用していた。
※ Googleアナリティクス単独で使用するのであれば、アナリティクス用のタグをWEBサイトの各htmlファイルに書き込めばよいのだが、これだとアナリティクスのタグがバージョンアップすると、すべてのタグを書き変えなければならなくなる。タグマネージャーを利用していると、タグの変更がタグマネージャーの設定だけで可能になる。
(2)Googleアナリティクス UA のサポート停止
しかし、2022年3月に入って、Googleは、Googleアナリティクス UA のサポートを2023年7月に停止すると公表した。ここでのサポート停止とは、新たにデータをとれなくなるということなので、その時点で使用できなくなるということである。
従って、その後もアクセス分析を行いたいのであれば、早急に GA4 を導入する必要がある。とはいえ、UA から完全に切り替えるのではなく、2023年6月までは、平行して作動させるべきであろう。GA4 は設定した日より前のデータはとれないので、しばらくは GA4 では長期的な分析はできないからである。
2.Googleアナリティクス4(GA4)の導入
(1)GA4 導入の2つのケース

※ イメージ図(©photoAC)
さて、現時点で GA4 を導入しようという場合は、たぶん2つのケースがほとんどだろう。ひとつは、サイトの各ページにアナリクスタグを設置しているケースで、もうひとつは Google タグマネージャーを設置しているケースである。もちろん、それまで UA を設置していなくて新たに GA4 を設置しようというケースもあるだろうが、最近になって新しいサイトを設置したなど、ごく少数だろう。
また、アナリティクスタグを設置していて、新たに GA4 を設置しようというケースでは、まず間違いなく gtag.js を設置しているだろう。GA4 を導入しようというのであれば、日常的に UA を使用しているだろうし、それであれば gtag.js を設置しているだろう(※)からだ。
※ 当サイトは 2016 年に開設したため、当初は analytics.js を導入していたが、gtag.js が公開された後で Googleタグマネージャーに切り替えた。Googleタグマネージャーでは、タグを各ページの2箇所に設置する必要があるが、様々な種類のタグの設置をこの2つのタグを書き変えずに導入できるというメリットがある。
そして、gtag.js か Googleタグマネージャーのタグを設置していれば、GA4 は、サイトに新しいタグを設置したり、タグを書き変えたりしなくても導入できるのである。
なお、私は、これまで掲示板にはタグを設置していなかったのだが、この機会に会員サイトの掲示板以外の掲示板にタグを設置した。掲示板へのアクセスがかなりの件数になっていたためである。
(2)GA4 導入の前準備
GA4 導入のためには、まずGoogleアナリティクスに GA4 プロパティを設定する必要がある。まず、普段から使用しているGoogleアナリティクス UA を開いて、「管理」をクリックする。プロパティの列で「プロパティを作成」をクリックして、必要事項を記入して新しいプロパティを作成すればよい。
(3)GA4 の導入
次に、プロパティの列の「データストリーム」をクリックする。データストリームを開き(右側の>マークをクリックする)、「既存のページ上のタグを使用する」をクリックする。
gtag.js をサイトに設置しているなら「Googleアナリティクス」を、Googleタグマネージャーを使用しているなら「Googleタグマネージャー」をクリックして、そこにかかれている通りの操作をすればよい。
3.GA4 の画面
(1)ページビュー数
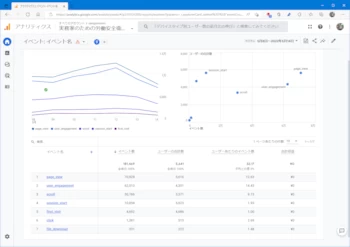
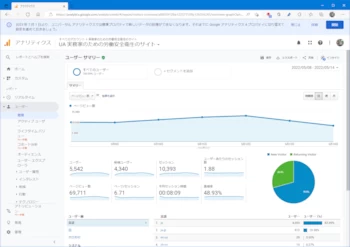
さて、GA4 は、リアルタイムはすぐに表示されるのだが、その他の数値は半日程度経たないと表示されない。一週間後に過去7日間のユーザー数、新しいユーザー数を見たところ、UA とほぼ同じなので、とりあえず設定にミスがあるということはなさそうである。
なお、GA4 は、リアルタイムとして「過去30分間のユーザー」が表示されるが、UA のリアルタイムのサイト訪問数よりかなり多い。これは、UA の方はその時点での訪問数だからだろう。
次にページビュー数(PV)をみてみよう。実は、UA では PV 数が重要な意味を持っていたが、GA4 はそれほど PV 数は重視していない。
それでも、GA4 でページビュー数は表示される。5月8日から14日までの1週間の PV 数は 70,928PV となっている。
ただ、PV 数も UA に比べるとかなり多いようである。同時期の一週間のページビュー数は UA で 69,711であり、GA4 では先述したように 70,928 である。Googleも「[UA→GA4] 指標の比較: Google アナリティクス 4 とユニバーサル アナリティクス」において、ページビュー数の違いについて説明している。
(2)結論
ページビュー数が多くなる理由は定義が異なるからということである。いくつかのサイトの解説を読む限りでは、異常ではないらしい。これまでの UA との比較はできないが。今後は慣れるしかないであろう。
【関連コンテンツ】

Googleアナリティクスの使用方法
当サイトのアクセス分析結果を参照しつつ、GoogleアナリティクスとSearch Consoleの基本的な使用方法と、用語の意味等について解説しています。

Googleアナリティクス GA4 と UA の結果の違い
当サイトの計測データの比較を示しながら、Googleアナリティクス GA4 と UA の結果の差について説明しています。

エックスサーバのアクセス解析の使用方法
エックスサーバーは Webalizer を独自に改良したアクセス解析のツールを提供しています。このツールの使用方法を、当サイトの分析結果を例に挙げて解説します。