※ イメージ図(©photoAC)
当サイトは、2016年の公開から6年半、さくらのレンタルサーバーを利用していました。しかし、2022 年7月に SSD 化された新サーバーに移行したところ、ファイルが消失するという事故が発生するようになってしまいました。
そのこともあり、安定性と速度で定評のあるエックスサーバーに移転しました。当サイトは WordPress などの CMS を用いない静的サイトです。静的サイトは、サーバーの性能による速度改善の影響を受けにくいのですが、サーバー移転でどの程度の効果があるかを実測値で報告します。
なお、速度の測定結果は、測定ごとにばらつくことがあることを付記しておきます。
- 1.レンタルサーバの移転
- (1)さくらのレンタルサーバーのSSD化と問題の発生
- (2)エックスサーバーへのレンタルサーバーの移転
- (3)静的サイトとサーバー移転による速度改善の効果
- 2.どの程度早くなったのか
- (1)体感では確実に早くなった
- (2)Google 社の PageSpeed Insights
- (3)GTmetrix による測定結果
- (4)Google アナリティクスの平均読み込み時間
- 3.結論
1.レンタルサーバの移転
執筆日時:
最終改訂:
(1)さくらのレンタルサーバーのSSD化と問題の発生

※ イメージ図(©photoAC)
当サイトのレンタルサーバは、開設当初の 2016 年には、コストパフォーマンスを重視してさくらのレンタルサーバーを選択した。歴史のあるレンタルサーバー企業で、信頼性があり、性能は低いもののコストパフォーマンスは良かったからである。
しかし、当サイトの閲覧数の増加に伴い、さくらのレンタルサーバーの性能では、問題が発生するおそれが出てきたのである。そのため、他のレンタルサーバー会社のサーバーに乗り換えることが課題となってきた。
ところが、そのさくらのレンタルサーバーが、2022年の7月に SSD 化して性能を大きく改善した新サーバーを新設したのだ。当サイトも、とりあえず新サーバーに移行して、当面、他社への移行は見合わせることとした。
ところが、移行した新サーバーで問題が発生したのである(※)。更新のため多数の html ファイルをアップすると、内容が消失するファイルがあるのだ。そのファイルを閲覧しようとすると、画面が空白になってしまう。これはページ数が多く更新頻度が高い私のサイトにとっては致命的だった。
※ 詳細は、「SSD で構築されたサーバの不具合」に記したので、ご関心があれば閲覧して頂きたい。なお、個人や小規模な企業が、更新頻度の少ない小さなサイトを設けるのであれば、さくらのレンタルサーバーは現在でも有力な選択肢になると思う。
(2)エックスサーバーへのレンタルサーバーの移転

※ イメージ図(©photoAC)
サポートに連絡すると、「どこのサイトでも起き得ること」との回答である。しかし、このような不具合はネットで検索してもヒットしない。しかも、サポートの回答から、今後も改善される見込みはないと判断するしかなかった。
結局、レンタルサーバー会社を移るメリット、デメリット(※)と、不具合の発生するリスクを考慮して、移転を決意せざるを得なかった。皮肉なことに、さくらのレンタルサーバーの新技術への移行が、移転のための背中を押してくれたのである。
※ 当サイトは、2016年5月の公開から2020年9月まで3年4箇月、さくらのレンタルサーバーの初期ドメイン(sr-yanagawa.sakura.ne.jp)を利用していた。その後、現在の独自ドメイン(osh-management.com)に切り替えたが、初期ドメインでも当サイトは閲覧が可能である。
初期ドメインでリンクを張られているケースや、お気に入りに登録されているケースもあり、レンタルサーバー会社を変えると、この初期ドメインがリンク切れとなってしまうのである。
当サイトは、様々なレンタルサーバーのスペック等を比較検討し、エックスサーバーに移転をした。現在は、このサイトはエックスサーバーで運用されている。
(3)静的サイトとサーバー移転による速度改善の効果
実は、さくらのレンタルサーバーで新サーバに移行したときに、読み込み速度はほとんど改善されなかった。当サイトのような静的サイト(※)では、サイトの読み込みに時間がかからないので、他の要素の方が大きくなってしまうからだという。
※ 近年、個人のブログを中心に多くのサイトに導入されている WordPress の場合、サーバに閲覧されるファイルがあるわけではない。サーバーに閲覧のリクエストがあると、サーバーからデータベースに指示を出し、データベースで閲覧用の html ファイルなどを作成してサーバーに戻し、サーバーはこれを閲覧者に表示するようになっている。
このようなサイトを動的サイトと呼び、一般にサーバーの読出しに時間がかかる。なお、このような仕組みを CMS(Contents Management System)と呼ぶが、すべての CMS がこのような仕組みではない。Movable Type などでは、あらかじめサーバーに閲覧用の html ファイルなどが置かれているため、読み込み速度が速い。当サイトの掲示板も後者の仕組みで動作する。
これに対し、最初から html ファイルなどをサーバーに置いておくサイトを静的サイトと呼び、一般に読み込み速度は速い。作成と更新には、htmlファイル、cssファイルなどの知識が必要となるが、読み込み速度が速く、セキュリティも一般に高いので、大規模サイトの多くに採用されている。
そこで、当サイトで、さくらのレンタルサーバーからエックスサーバーに移転することによって、どの程度、速度が改善されるか測定してみた。なお、読み込み速度は、測定ごとにかなり変動するので、絶対的なものではない。
2.どの程度早くなったのか
(1)体感では確実に早くなった

※ イメージ図(©photoAC)
体感ではかなり速くなったようである。当サイトは、かなり複雑なデザインを用いているため、やや読み込みに時間がかかる傾向があることは否めない。
しかし、トップページ、動画が表示されるページ、画像ファイルが多数表示される労働災害統計のページなど、これまで表示に時間がかかっていたページが、まったく気にならない速度でスムーズに動作するようになっている。
もちろん、あくまでも動作させた範囲内のことであるが、かなり満足のいくものであった。エックスサーバーは、閲覧数の増加によっても不安定にならないという定評があるので、この状況が維持できるなら、サーバーを移転した効果があったというものである。
(2)Google 社の PageSpeed Insights
ア 移行前の測定結果

※ イメージ図(©photoAC)
まず、移行の前後で、トップページの読込み速度がどのように変化したかの測定の結果を示そう。
測定は、ごく一般的に使用されている Google 社の PageSpeed Insights を用いた。移行は、1月7日(土)に行ったが、さくらのレンタルサーバーでの測定は直前の7日午前6時に行っている。
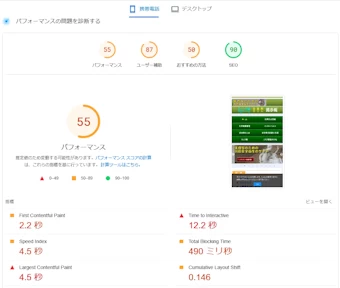
まずはモバイルの表示速度である。パフォーマンスは 55 となった。早いとはいえないが平均以上である。Speed Index が 4.5 秒なので、“3秒ルール”は守られていないが、PageSpeed Insights は実際よりも遅めの数値となるので、それほどストレスは感じずに操作できるレベルといってよい。
さくらのレンタルサーバーは遅いとされており、トップページがスライドショーなどで画像を多用している割には、まあ満足できるレベルではあったのかもしれない。
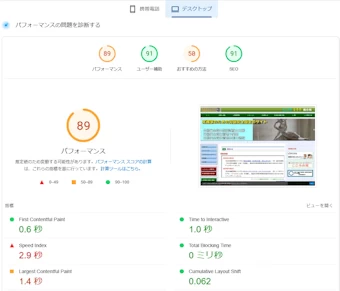
次は、デスクトップであるが、こちらのパフォーマンスは89で、改善の余地はあるもののとくに問題となるレベルではない。やや遅いとはいえ、ストレスを感じずに操作できるレベルだといえよう。
まあ、極端な画像効果を用いているわけではないので、この程度の速度は出るだろう。
イ 移行後の測定結果
次に移行後の測定結果を見てみよう。こちらは実際に移行作業を行った翌日の1月8日(日)の午前6時に測定している。
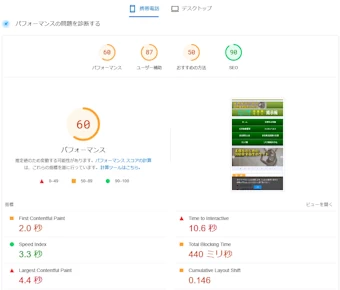
まずは、モバイルの測定結果である。55 から 60 に改善されている。劇的に早くなったというわけではないが、speed index は 4.5 秒から 3.3秒 に改善された。
体感では、表示速度はもっと劇的に改善されたように感じたのだが、数値にするとそれほどでもないのだろうか。それとも測定の揺らぎのようなものなのだろうか。
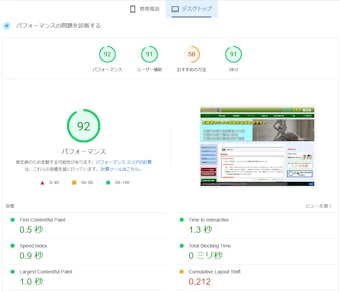
次にデスクトップの測定結果を見てみよう。こちらも 89 から 92 にやや改善されている。数値的にはわずかだが、グリーンになっている。
とくに speed index が 2.9 秒から 0.9 秒に劇的に向上している。気になるのはCLSで。0.062 から 0.212 に悪化している。しかし、速度が改善しているので、体感的には気にならなくなっている。
ウ サーバー移行前後の比較
サーバ移行の前後をまとめると次表のようになる。ほぼすべての項目で値が改善されている。一部の指標では数値が悪化しているものもあるが、ほぼ誤差の範囲内だろう。
WEB サイトの測定指標は、測定するごとにかなりばらつくので、これを見る限りでは確実に速度が改善したとは言えないのかもしれない。
| 項目 | 移行前 | 移行後 | |
|---|---|---|---|
| モ バ イ ル |
パフォーマンス | 55 | 60 |
| First Contentful Paint | 2.2秒 | 2.0秒 | |
| Time to Interactive | 12.2秒 | 10.6秒 | |
| Speed Index | 4.5秒 | 3.3秒 | |
| Total Blocking Time | 490ミリ秒 | 440ミリ秒 | |
| Largest Contentful Paint | 4.5秒 | 4.4秒 | |
| Cumulative Layout Shift | 0.146 | 0.146 | |
| デ ス ク ト ッ プ |
パフォーマンス | 89 | 92 |
| First Contentful Paint | 0.6秒 | 0.5秒 | |
| Time to Interactive | 1.0秒 | 1.3秒 | |
| Speed Index | 2.9秒 | 0.9秒 | |
| Total Blocking Time | 0ミリ秒 | 0ミリ秒 | |
| Largest Contentful Paint | 1.4秒 | 1.0秒 | |
| Cumulative Layout Shift | 0.062 | 0.212 | |
※ 赤文字は悪い方の指標。
(3)GTmetrix による測定結果
ア 移行前の測定結果
次に、こちらもごく一般的に使用されている GTmetrix による移行前後の測定結果を示そう。
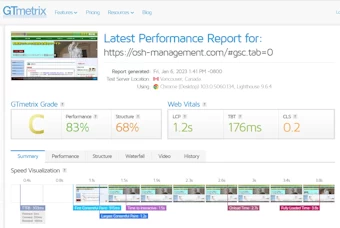
まずは、移行前である。測定した時間帯は、PageSpeed Insights とほぼ同じで、移行の直前である。
GTmetrix Grade はC評価となった。ほぼグリーン(Low-Med)評価であるが、Structur と CLS(Cumulative Layout Shift)がオレンジ(Medium)評価である。
すなわち平均以上の評価は得られたということになる。これがサーバーの移転によってどれだけ改善されるかである。
イ 移行後の測定結果
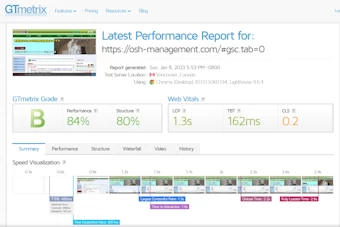
次に移行後の測定結果を見てみよう。こちらは実際に移行作業を行った翌日の1月9日(月)の午前 11 時に測定している。
GTmetrix Grade はB評価でランクが上がった。Structur もオレンジ(Medium)評価からグリーン(Low-Med)評価に変わっている。CLS はオレンジ(Medium)評価のままで数値も 2.0 のままとなった。
ウ サーバー移行前後の比較
サーバ移行の前後をまとめると次表のようになる。GTmetrix でも、ほぼすべての項目で値が改善されている。一部の指標では数値が悪化しているものもあるが、ほぼ誤差の範囲内である。
なお、WEB サイトの測定指標は、測定するごとにかなりばらつくので、確実に改善したと結論付けることは難しいかもしれない。
| 項目 | 移行前 | 移行後 |
|---|---|---|
| GTmetrix Grade | C | B |
| Structur | 83% | 84% |
| Watefall | 68% | 80% |
| LCP | 1.2s | 1.3s |
| TBT | 172ms | 162ms |
| CLS | 0.2 | 0.2 |
※ 赤文字は悪い方の指標。
(4)Google アナリティクスの平均読み込み時間
ア 移行前後の日別の平均読み込み時間

※ イメージ図(©photoAC)
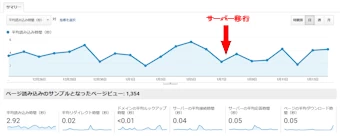
次にGoogle アナリティクス(UA)の平均読み込み時間が移行の前後で、どのように変化したかの測定の結果を示そう。移行は1月7日の午前中に行われている。その前2週間と後1週間の測定結果について示そう。
まずは移行の前後を通した測定の結果を見て頂こう。平均読み込み時間は3秒程度であるから平均すればまあ、満足のいく速度かもしれない。
問題の、サーバーを移行した1月7日の前後であるが、やや読み込み速度が速くなり、かつ変動が少なくなったように見える。また、直前の6日と9日を比べると、顕著に速くなっているのである。
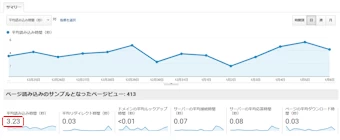
イ 移行前2週間の日別の平均読み込み時間
それでは、移行前の2週間の平均読み込み時間を見てみよう。
この期間の平均読み込み時間は 3,23 秒である。3秒ルールをぎりぎりで超えている。なんとかもう少し短くしたいところである。図には示していないが、大きな問題は、閲覧が集中する人気のあるページではかなり遅くなっていることである。
これが、サーバー移行後にどのように変化しただろうか。
ウ 移行後1週間の日別の平均読み込み時間
移行後1週間の日別の平気に読み込み時間をみると、2.93秒とやや速くなっている。この程度なら誤差の範囲内といってよいかもしれない。
しかし、サーバーの平均接続時間とサーバーの平均応答時間が顕著に短くなっている。全体としての影響は少ないものの、サーバー改善の効果は確実に感じられる(※)のである。
※ なお、さくらのレンタルサーバーで、SSD 化した新サーバーに移行したときは、サーバーの平均接続時間とサーバーの平均応答時間がまったく改善されなかった。これについては、「さくらのレンタルサーバSSD化の効果」に詳細にレポートしたので参照して頂きたい。
エ SSD移行前後の比較
結論を言えば、Googleアナリティクス(UA)の結果でみても、サーバー移行による読み込み速度の改善は著しい。測定結果はかなりの改善がみられるのである。
| 項目 | 移行前 2週間 |
移行後 1週間 |
|---|---|---|
| 平均読み込み時間 | 3.23 | 2.93 |
| 平均リダイレクト時間 | 0.03 | 0.01 |
| ドメインの平均ルックアップ時間 | <0.01 | <0.01 |
| サーバーの平均接続時間 | 0.07 | 0.03 |
| サーバーの平均応答時間 | 0.08 | 0.04 |
| ページの平均ダウンロード時間 | 0.03 | 0.07 |
※ 赤文字は値の悪い指標。ページの平均ダウンロード時間以外はすべて改善されている。
オ その他期待される項目
また、もう一点、エックスサーバーで期待したいことは、さくらのレンタルサーバーで運用していた昨年1年間の平均読み込み時間がときどき、極端に遅くなることの改善である。
例えば、2022 年3月12日の平均読み込み時間は 17.74 秒となっている(※)。この日1日の平均読み込み時間を時間別にみると、異常な値を示すのは 16 時のみであるが、31.22 秒となっている。これでは、多くの閲覧者は、元のページに戻ってしまうだろう。これはなんとしても解消したいところである。
※ なお、この日、1日のサーバーの平均接続時間は 0.02 秒、サーバーの平均応答時間は 0.07 秒であるから、サーバーが原因かどうかは不明である。
サーバー移転後の1週間では、平均読み込み時間が極端に長くなる現象は起きていないが、この後どうなるかの結果は、6月後にもう一度、このコンテンツの修正という形でレポートしたい。
3.結論

※ イメージ図(©photoAC)
結論から言えば、さくらのレンタルサーバーからエックスサーバーに移転して、読み込み速度全体が2分の1になるなどの劇的な改善が図れたわけではなかった。
しかし、数字の上では速度の向上が図れており、事実、体感的な速度は確実に上がっている。また、エックスサーバーは、閲覧数が急増したときの安定性には定評のあるサーバーなので、その点についても期待が持てる。
当サイトは、月間のページビュー数が、最高で約 88 万 PV となっており、いずれさくらのレンタルサーバーから他のサーバーへ移転せざるを得ない状況となっていた。
私としては、全体的にサーバー移転をして良かったという感想である。
【関連コンテンツ】

【手順と効果】さくらからXサーバへの移転
静的サイトをさくらのレンタルサーバーからエックスサーバーに移転する手順・具体的な方法と留意点についてまとめています。

さくらのレンタルサーバSSD化の効果
さくらのレンタルサーバーは、2022年2月16日にSSDの新サーバーをリリースしました。実際にどの程度早くなったのかについて、体感と実測値でレポートします。

SSD で構築されたサーバの不具合
さくらのレンタルサーバーの SSD 化した新サーバーにおいて、html ファイルが破損するという事故が起きています。事実関係をレポートします。