
ここでは、WEBサイトが更新されたのに古いまま表示される場合や、サイトの表示が乱れる場合の対応方法を示しています。
古い表示のままの場合は、ファンクションキーがあれば「F5」、なければ「Ctrl」+「R」で新しい表示に切り替わります。Rはリロードの頭文字だと思ってください。
表示が乱れる場合は、「Ctrl」+「F5」を試してください。
本稿では、上記方法で修正されない場合のブラウザごとの対応方法を示しています。
- 1 最初に
- (1)データ再読み込みの必要性
- (2)ホームページの表示が乱れたとき
- (3)cssファイル変更による表示乱れの原因
- 2 ページをリロード(再読込み)して内容を更新する
- (1)Google社のChrome
- (2)Apple社のSafari
- (3)Microsoft社のEdge
- (4)Microsoft社のInternet Explorer
- (5)Mozilla社のFirefox
- (6)Opera Software ASA社のOpera
- 3 キャッシュを削除して表示乱れを修正する方法
- (1)Google社のChrome
- (2)Apple社のSafari
- (3)Microsoft社のEdge
- (4)Microsoft社のInternet Explorer
- (5)Mozilla社のFirefox
- (6)Opera Software ASA社のOpera
- 4 最後に
1 最初に
執筆日時:
最終修正:
(1)データ再読み込みの必要性
私の「実務家のための労働安全衛生のサイト」では、状況の変化等に応じて、コンテンツを、随時、更新しています。その場合、修正したファイルは、元のファイルと同じファイル名で上書きしています(※)。
※ そのようにしないと、検索サイトからの閲覧に支障をきたすためで、ほとんどのサイトで同様な手法をとっています。
ところが、以前に元のコンテンツを閲覧していると、そのときにブラウザがその時点のファイルをキャッシュに保存しています。そのため、再び、ユーザが同じコンテンツを閲覧しようとすると、ブラウザはキャッシュに保存された元のファイルを表示します(※)。これは、ホームページの本体部分であるhtmlファイルのみならず、jpgやpngなどの画像ファイルについても同じです。
※ 実際には設定によります。設定によっては、ブラウザをいったん終了すると、その後は、実際のサイトのファイルを読み込むようにすることも可能です。ただ、当然のことながら読み込みに時間がかかることになります。
私がコンテンツを更新しても、ブラウザには更新されていることは分かりませんから、元の旧ファイルを表示し続けることとなります。そこで、ブラウザの種類ごとに、新しいデータをリロード(再読込み)する方法を第2章にお示しします。
(2)ホームページの表示が乱れたとき
また、ホームページを閲覧しているとき、表示が乱れるという現象がときどき発生します。その原因の一つに、ホームページの表示方法を指定するためのファイル(cssファイル)を修正したために起こる現象があります。
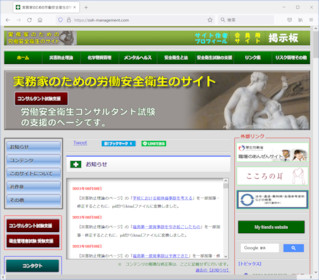
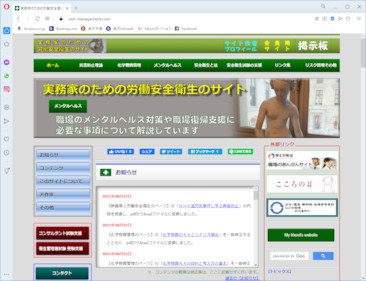
図1-1は、「実務家のための労働安全衛生のサイト」のトップページの表示ですが、左側の正常な表示画面に対して、右側は大きく乱れていることがお分かりいただけると思います。これは、ホームページの表示方法を指定するためのファイル(cssファイル)を削除したために起こった現象です。
※ これは極端な例ですが、cssファイルを変更して、新しいcssファイルが読み込まれないと表示が乱れることになります。
当サイトでも、最近はcssファイルを大きく修正することは避けている(※)のでこのような極端な現象はなくなっています。しかし、行間を調整したりするなどの微小な修正を行うことはあります。こうしたことは、個人のサイトではよくあることで、この現象はサイト管理者の頭痛の種となっています。
※ サイト立上げの直後には大きな修正をせざるを得ないことがよくありました。
そこで第3章に、これらの現象を回避する方法ブラウザの種類ごとに、具体的に解説します。
(3)cssファイル変更による表示乱れの原因
この項は、やや技術的な内容となりますので、必要なければ読み飛ばして、2に進んで頂くようお願いします。
ホームページは、htmlファイル、cssファイル、jpgファイルなど、様々なファイルから成り立っています。そして、これらのファイルで構成されるホームページを閲覧するためのソフトは、ブラウザと呼ばれ、よく用いられるものとしては、Google社のChrome、Microsoft社のEdgeやInternet Explorerなどがあり、Windows10ではEdgeが標準で添付されています。
ユーザーがあるホームページを(最初に)閲覧したとき、ブラウザはそのサイトのファイルをキャッシュと呼ばれるエリアに保存します。そして、次にユーザーがそのサイトを閲覧しようとすると、実際のサイトを読みにいくのではなく、キャッシュにあるファイルを表示します(※)。このようにするのは、実際のサイトを読みに行くよりもキャッシュの方が速く読めるので、ホームページを高速に表示できるためです。
※ これはブラウザの設定によりますが、初期設定では本文に示したようになります。
ところが、サイトの管理者がcssファイルを修正しても、ブラウザにはそのことは分からないため、キャッシュに保存された古いcssファイルを利用することとなります。cssファイルは、サイトをどのように表示するかを定めているファイルなので、画面が正しく表示されないこととなるわけです。
この問題は、ページの再読み込みでは解決できません。キャッシュに保存されているデータを削除(クリア)しなければならないのです。キャッシュがクリアされれば、ブラウザは実際のcssファイルを読み込むので正常に表示されることになります。
なお、キャッシュに保存されたデータを削除すると、その後、一時的にWEBサイトの表示時間が遅れます。しかし、最近は家庭でもブロードバンドを使用しているため、あまり問題とはなりません。つまり、キャッシュの内容を削除してもとくに問題となるようなことはありません。
※ ただし、各種の会員サイトや買い物サイトを閲覧している途中では、キャッシュを削除することは避けて下さい。再び、パスワードを要求されたり、それまでの買い物情報がクリアされたりすることがあるので注意が必要です。
一方、各サイトの内容等が更新されているときに新しい情報を読めるというメリットもあります。
2 ページをリロード(再読込み)して内容を更新する
本章では、サイトのコンテンツが修正されているとき、新しい内容を表示する方法を示します。
WEBサイトのデータをリロードするには、「F5」を押すことで可能です。ファンクションキーがなければ、「Ctrl」+「R」でも可能です。Rはリロードの頭文字だと思ってください。なお、この方法でリロードされるのは、そのときに閲覧しているページのデータだけで、他のページや他のサイトのデータが更新されるわけではありません。
この方法でリロードできなければ「Ctrl」+「F5」を試してください。この方法では、すべてのページが再読み込みされます。
その他、ブラウザごとの再読み込みの方法がありますので、その方法を以下に示します。ただし、Microsoft社のInternet ExplorerとApple社のSafariでは、すべてのページを再読み込みすることしかできません。
(1)Google社のChrome
Chromeで当サイトを表示すると、画面は図2-1-1のようになっています。
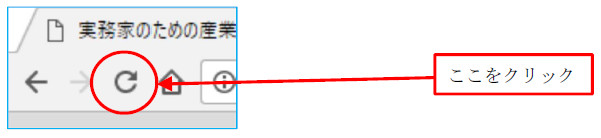
画面の左上にある、図2-1-2の赤で囲んであるアイコンをクリックしてください。右側のホームのアイコンは設定によっては表示されていないと思いますが、気にする必要はありません。これでページは最新のものに切替わります。

図2-1-2:Chromeでデータをリロードする。
(2)Apple社のSafari
Apple社のSafariはMAC用のブラウザです。Safariでは再読み込みだけをすることは無理なので、キャッシュを削除する必要があります。この場合、その後で閲覧するすべてのページが再読み込みされます。
キャッシュを削除するには次のようにします。なお、私はMACを保有していないので実際に試したわけではありません。
【サファリのキャッシュの削除】
- ① メニューバーの「Safari」を選択する。
- ② 表れるメニューの「環境設定…」をクリックする。
- ③ 「環境設定画面」が表示されるので、「詳細」タブをクリックする。
- ④ 「メニューバーに"開発"メニューを表示」のチェックボックスをチェックする。
- ⑤ メニューバーに「開発」が表示されるので、これをクリックする。
- ⑥ 「キャッシュを空にする」というメニューが表示されるので、これをクリックする。
もし、キャッシュと同時に履歴も削除してかまわなければ、さらに簡単にできます。具体的には、以下の方法です。
【サファリの履歴とキャッシュの削除方法】
- ① メニューバーの「履歴」を選択する。
- ② 表れるメニューの一番下に「履歴を消去…」があるので、これをクリックする。
(3)Microsoft社のEdge
Microsoft社のEdgeの表示画面は図2-3-1のようになっています。
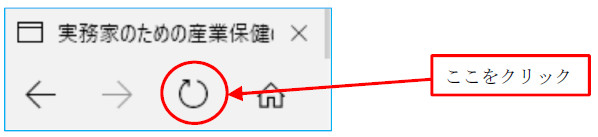
画面の左上にある、図2-3-2の赤で囲んであるアイコンをクリックしてください。これでページは最新のものに切替わります。

図2-1-2:2-3-2:Edgeでデータをリロードする
(4)Microsoft社のInternet Explorer
Microsoft社のInternet Explorer( /以下「IE」と略記します)は、MicroSoft社がその使用を推奨しておらず、また、少なくないサイトで動作を保証していないため、その使用はお勧めできません。しかし、現に使用しておられる方はまだ多いようですので、IEについてもリロードの方法を紹介しておきます。
/以下「IE」と略記します)は、MicroSoft社がその使用を推奨しておらず、また、少なくないサイトで動作を保証していないため、その使用はお勧めできません。しかし、現に使用しておられる方はまだ多いようですので、IEについてもリロードの方法を紹介しておきます。
ただし、IEも、データの再読み込みだけをすることはできないので、再読み込みのためにはキャッシュをクリアする必要があります。
IEで当サイトを立ち上げると図2-4-1のようになります。
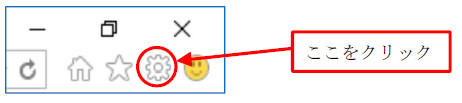
この画面の右上にある、図2-4-2のアイコンをクリックしてください。

図2-4-2:設定のアイコン
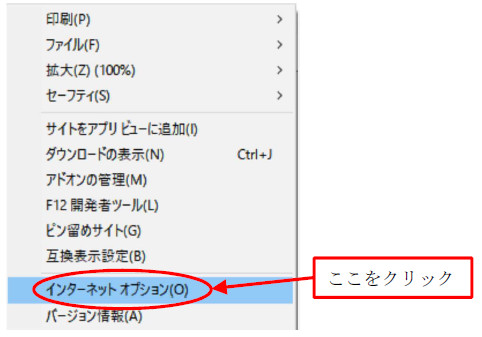
そうすると、図2-4-3のようなメニューが現れますので、「インターネットオプション(O)」をクリックしてください。

図2-4-3:設定のメニュー
そうすると、インターネットオプションのウインドウが表示されます。
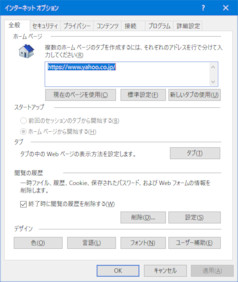
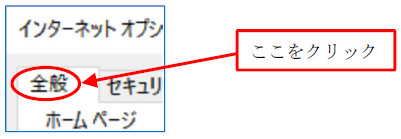
インターネットオプションの左上にある「全般」タブをクリックしてください。

図2-4-5:全般タブ
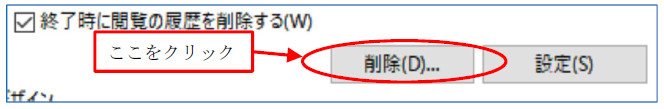
次に、インターネットオプションの下方にある「削除(D)…」をクリックします。

図2-4-6:削除(D)ボタン
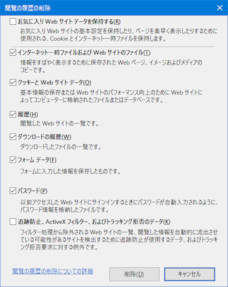
閲覧履歴の削除のウインドウが表示されます。
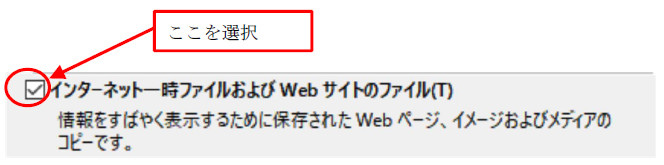
「インターネット一時ファイルおよびWEBサイトのファイル(T)」のチェックボックスを選択してください。

図2-4-8:インターネット一時ファイル
最後に図2-4-7の右下にある「閲覧データを消去する」のボタンをクリックすれば、キャッシュは消去されます。

図2-4-9:削除ボタン
(5)Mozilla社のFirefox
Firefoxの表示画面は図2-5-1のようになっています。
画面の上中央付近にある、検索ボックスの右側の図2-5-2の赤で囲んであるアイコンをクリックしてください。これでページは最新のものに切替わります。

図2-5-2:Firefoxでデータをリロードする
(6)Opera Software ASA社のOpera
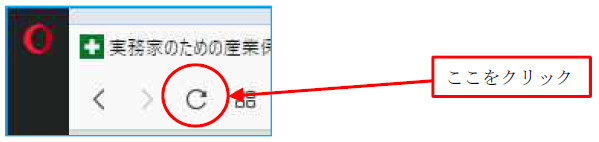
Opera software社のOperaの表示画面は図2-6-1のようになっています。
画面の左上にある、図2-6-2の赤で囲んであるアイコンをクリックしてください。これでページは最新のものに切替わります。

図2-6-2:Operaでデータをリロードする
3 キャッシュを削除して表示乱れを修正する方法
以下に、キャッシュを削除する方法をお示しします(※)。これにより、コンテンツが更新されると共に、表示の乱れが改善されることがあります。
※ 当サイトのキャッシュだけを削除することはできません。ここに紹介する操作ですべてのサイトのキャッシュが削除されますが、問題となるようなことはありません。
基本的にすべてのブラウザで、「Ctrl」+「F5」でキャッシュが削除されます。なお、Chrome では[Ctrl]+[Shift]+[R]又は[Shift]+[F5]でもクリアされます。
以下にブラウザの種類ごとに、キャッシュを削除する方法をお示しします。ただし、設定によっては、必ずしも画面が同じになるとは限りませんが、それほど大きな違いはないと思います。
(1)Google社のChrome
Google社のChrome( )のキャッシュの削除は次のように行います。図3-1-1はChromeで当サイトを立ち上げたところです。設定によっては、画面上部の細かな表示は異なっていると思いますが、ここではあまり気にする必要はありません。
)のキャッシュの削除は次のように行います。図3-1-1はChromeで当サイトを立ち上げたところです。設定によっては、画面上部の細かな表示は異なっていると思いますが、ここではあまり気にする必要はありません。
なお、以下のすべてのブラウザに関して、冒頭に当サイトを立ち上げた画像をお示ししていますが、当サイトを起動する必要はありません。どのサイトを表示していても効果は同じとなります。
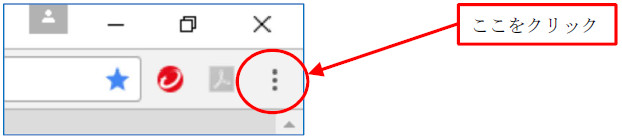
この画面で、右側の最上部にある、図3-1-2の赤丸で示したアイコンをクリックしてください。

図3-1-2:Chromeの右上の表示
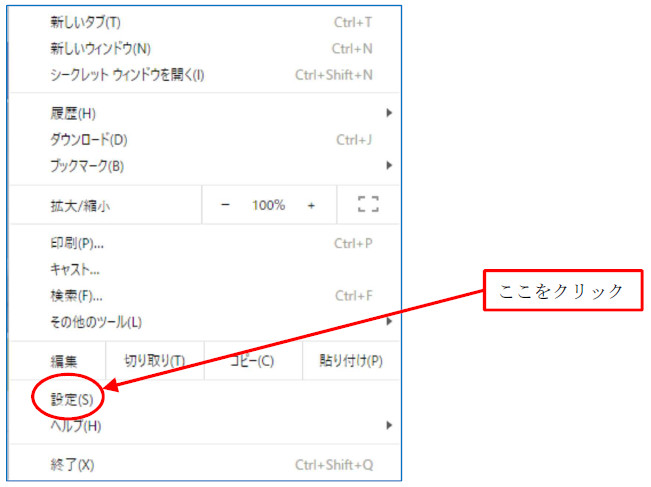
そうすると、図3-1-3のプルダウンメニューが現れますから、「設定(S)」をクリックしてください。

図3-1-3:プルダウンメニュー
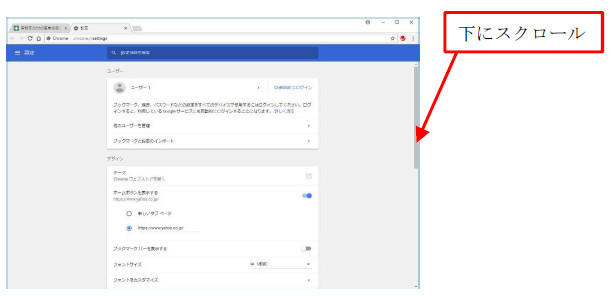
図3-1-4のような設定の画面が現れます。

図3-1-4:設定の画面
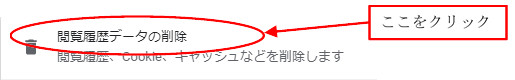
下方向にスクロールして、「閲覧履歴データの削除」をクリックします。

図図3-1-5:閲覧履歴データの削除
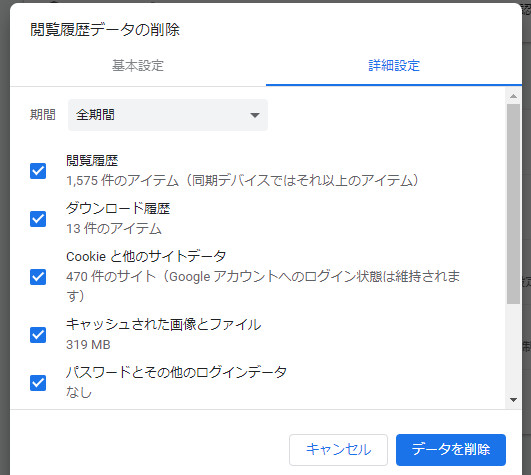
そうすると図3-1-6の「閲覧履歴のデータ削除」のウインドウが表示されます。

図3-1-6:削除する項目の選択
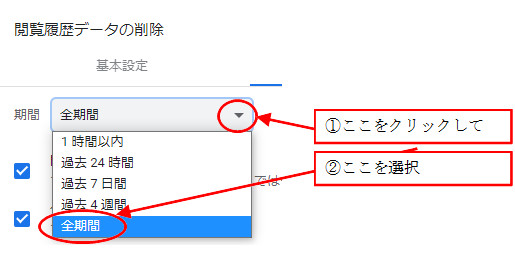
特に問題がなければ、キャッシュ等を削除する期間は、「すべて」を選択してください。

図3-1-7:消去する期間の選択
次に、「キャッシュされた画像とファイル」のチェックボックスにチェックを入れて選択します。なお、他のチェックボックスは必要に応じてチェックを入れてください。入れなくても問題はありません。Cookieやパスワードのチェックを入れると、他のサイトを次に閲覧したときに、それまで求められなかったパスワードを求められることがあるかもしれませんので留意してください。

図3-1-8:キャッシュされた画像とファイル
最後に右下にある「データを消去」のボタンをクリックすれば、キャッシュは消去されます。

図3-1-9:キャッシュされた画像とファイル
(2)Apple社のSafari
Apple社のSafariでデータをリロードする方法は2の(2)に示したデータを再読み込みする方法と同じです。この方法で、その後に閲覧するすべてのページが最新のものとなります。
(3)Microsoft社のEdge
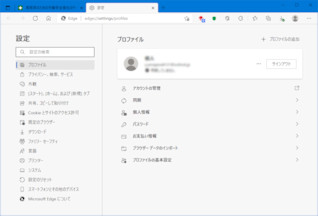
Microsoft社のEdge( )のキャッシュの削除は次のように行います。図3-3-1はEdgeで当サイトを立ち上げたところです。設定によっては、画面上部の細かな表示は異なっていると思いますが、ここではあまり気にする必要はありません。
)のキャッシュの削除は次のように行います。図3-3-1はEdgeで当サイトを立ち上げたところです。設定によっては、画面上部の細かな表示は異なっていると思いますが、ここではあまり気にする必要はありません。
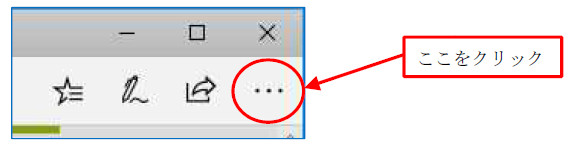
この画面で、右側の最上部にある、図3-3-2の赤丸で示したアイコンをクリックしてください。

図3-3-2:Edgeの右上の表示
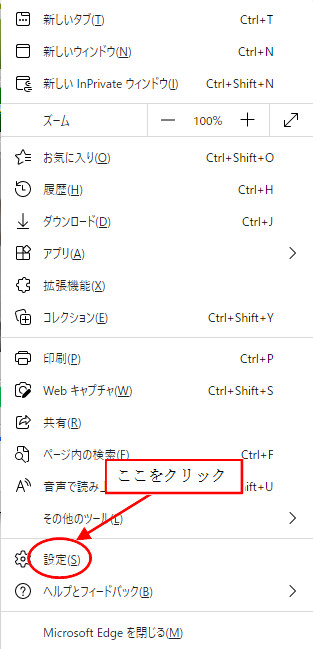
そうすると、図3-3-3のメニューが現れますから、「設定」をクリックしてください。

図3-3-3:メニュー
図3-3-4のように設定画面が現れます。
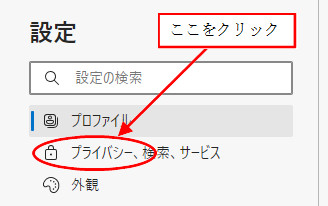
設定のメニューから「プライバシー、検索、サービス」をクリックします。

図3-3-5:設定のメニュー
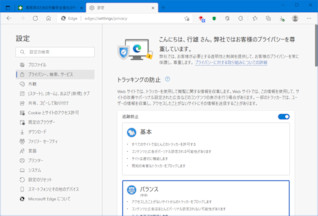
画面右側に「プライバシー」のメニューが現れます。下の方にスクロールしてください。
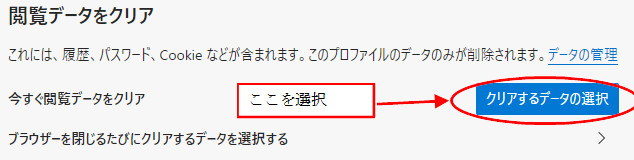
「閲覧データをクリア」の「クリアするデータの選択」をクリックします。

図3-3-7:閲覧データをクリア
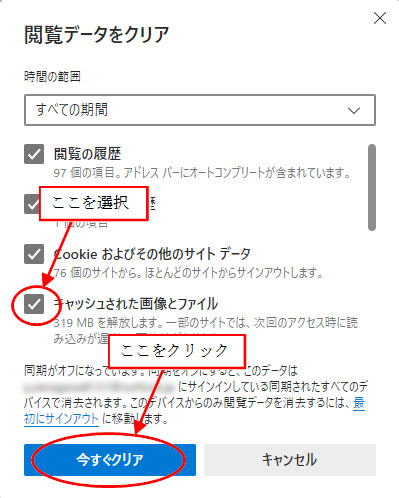
最後に図3-3-8の「キャッシュされた画像とファイル」を選択して「今すぐクリア」のボタンをクリックすれば、キャッシュは消去されます。

図3-3-8:閲覧データをクリア
(4)Microsoft社のInternet Explorer
Microsoft社のInternet Explorerでキャッシュを削除する方法は2(4)に示したデータを再読み込みする方法と同じです。この方法で、その後に閲覧するすべてのページが最新のものとなります。
(5)Mozilla社のFirefox
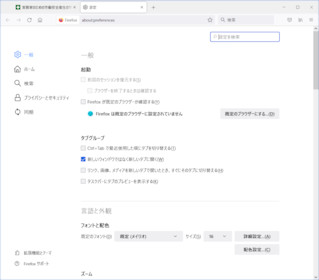
Mozilla社のFirefox( )のキャッシュの削除は次のように行います。図3-5-1はFirefoxで当サイトを立ち上げたところです。設定によっては、画面上部の細かな表示は異なっていると思いますが、ここではあまり気にする必要はありません。
)のキャッシュの削除は次のように行います。図3-5-1はFirefoxで当サイトを立ち上げたところです。設定によっては、画面上部の細かな表示は異なっていると思いますが、ここではあまり気にする必要はありません。
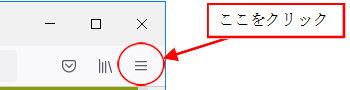
この画面で、右側の最上部にある、図3-5-2の赤丸で示したアイコンをクリックしてください。

図3-5-2:Firefoxの右上の表示
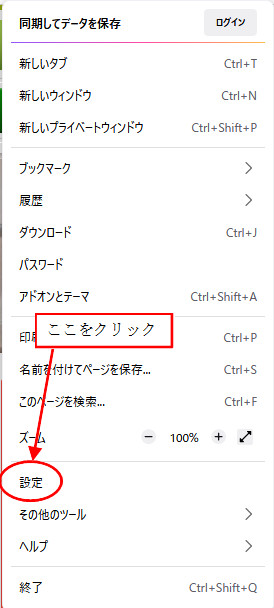
そうすると、図3-5-3のメニューが現れますから、「設定」をクリックしてください。

図3-3-2:メニュー
図3-5-4のようなオプションの画面が現れます。
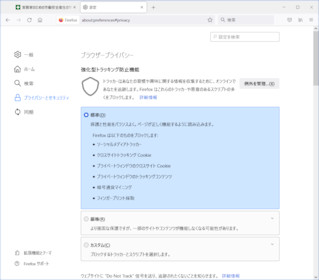
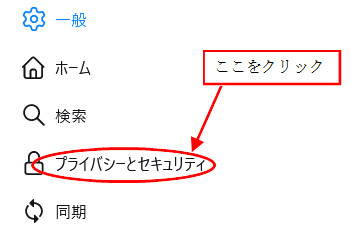
左側のメニューにある「プライバシーとセキュリティ」をクリックします。

図3-5-5:設定画面左側のメニュー
ブラウザープライバシーの画面に切替わります。
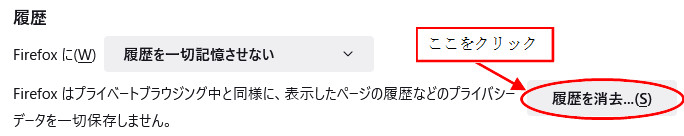
画面そ下方向ンスクロールさせると現れる「履歴を消去…(S)」をクリックします。

図3-5-7:履歴を消去
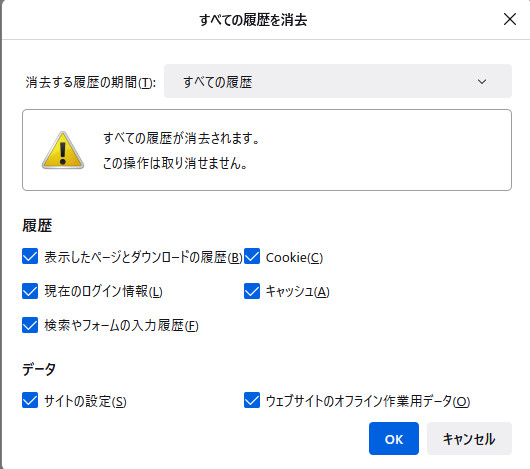
そうすると図3-5-8の「すべての閲覧を消去」のウインドウが表示されます。

図3-5-8:すべての履歴を消去
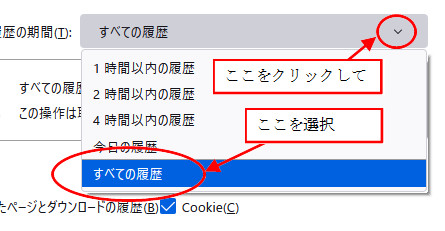
特に問題がなければ、消去する期間は「すべての履歴」を選択してください。

図3-5-9:消去する履歴の期間
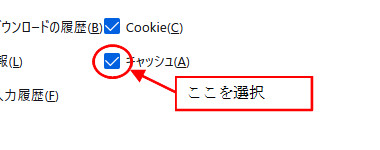
次に「キャッシュ」のチェックボックスにチェックを入れて選択します。なお、他のチェックボックスは必要に応じてチェックを入れてください。入れなくても問題はありません。Cookieにチェックを入れると、他のサイトを次に閲覧したときに、それまで求められなかったパスワードを求められることがあるかもしれませんので留意してください。
特に問題がなければ、消去する期間は「すべての履歴」を選択してください。

図3-5-10:キャッシュ
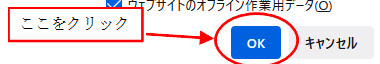
最後に図3-5-11の「OK」ボタンをクリックすれば、キャッシュは消去されます。

図3-5-11:OKボタン
(6)Opera Software ASA社のOpera
Opera Software ASA社 )のOpera( )のキャッシュの削除は次のように行います。図3-6-1はFirefoxで当サイトを立ち上げたところです。設定によっては、画面上部の細かな表示は異なっていると思いますが、ここではあまり気にする必要はありません。
)のキャッシュの削除は次のように行います。図3-6-1はFirefoxで当サイトを立ち上げたところです。設定によっては、画面上部の細かな表示は異なっていると思いますが、ここではあまり気にする必要はありません。
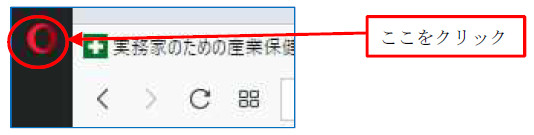
この画面で、最上部の左端にある「メニュー」、図3-6-2の赤丸で示したところをクリックしてください。

図3-6-2:Operaの右上の表示
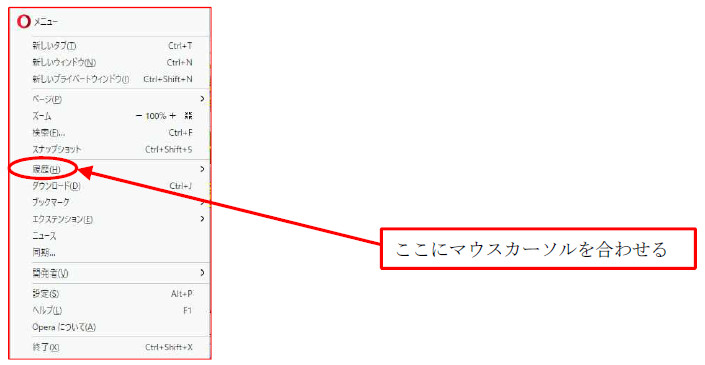
そうすると、図3-6-3のメニューが現れますから、「履歴(H)」にマウスカーソルを合わせます。

図3-6-3:Operaのメニュー
サブメニューの「閲覧データの消去」をクリックします。

図3-6-4:サブメニュー
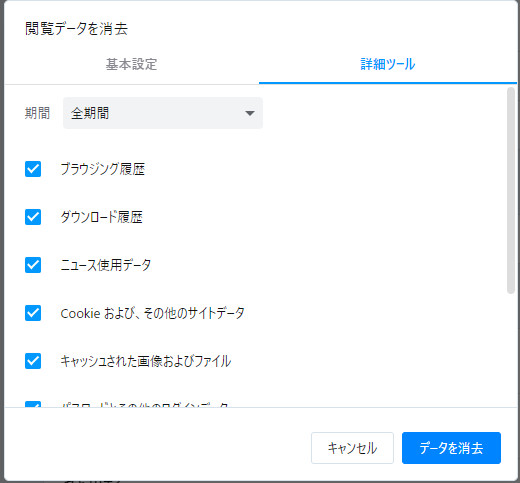
そうすると図3-6-5の「閲覧データを消去」のウインドウが表示されます。

図3-6-5:閲覧データを消去
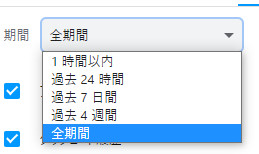
特に問題がなければ、消去する期間はディフォルトの「すべての期間」のままにして下さい。問題があればメニューから短い期間を選択できます。

図3-6-6:消去する期間
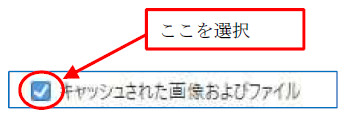
「キャッシュされた画像およびファイル」のチェックボックスにチェックを入れて選択します。なお、他のチェックボックスは必要に応じてチェックを入れてください。入れなくても問題はありません。Cookieにチェックを入れると、他のサイトを次に閲覧したときに、それまで求められなかったパスワードを求められることがあるかもしれませんので留意してください。

図3-6-7:キャッシュされた画像およびファイル
最後に図3-6-8の右下にある「閲覧データを消去」のボタンをクリックすれば、キャッシュは消去されます。

図3-6-8:閲覧データを消去
4 最後に
このサイトを立ち上げた翌年の2017年に入ってから、トップページのメニューを「CSSだけで作る「多階層」なドロップダウンメニュー」を参考にさせて頂いて、ドロップダウン方式に切り替えたことを始めとして、サイトの基本的なデザインを様々に変更しました。
詳細は、「ホームページ作成入門② 本サイトの大改修の記録」に記載してあります。このようなデザインの変更には、cssファイルを修正することが必要になります。この場合、ユーザーの側でファイルのキャッシュをクリアして頂かないと、ブラウザで表示したとき画面が乱れることになります。
実は、ホームページ側で対応することも不可能ではありません。そのひとつはcssファイルの場所か名称を変更したり、cssファイルを読み込むhtmlファイルの側でcssファイルの名称の後ろに「?nnn」(nnnは任意の数字)を書き込んだりする方法です。そうすれば、ブラウザは新しいcssファイルを読むため、画面が正常に表示されます。しかし、当時は、その方法を知らなかったためできなかったことと、すべてのhtmlファイルを書き直す必要があるので簡単ではありません。
また、html側でユーザーにキャッシュを保存させないような設定をすることも可能なのですが、これはすべてのブラウザに適用できるわけではありません。いずれも一長一短があり、根源的な解決とはなりません。そこで、それぞれのブラウザについてキャッシュをクリアする方法を紹介しました。